
In this Android Studio tutorial, we will try to make the first Android application using the default application, namely Android Studio. Because this is the first application made, we will simultaneously learn android studio, both from the interface side, essential functions, constraint layouts to the project directory structure.
What is Android
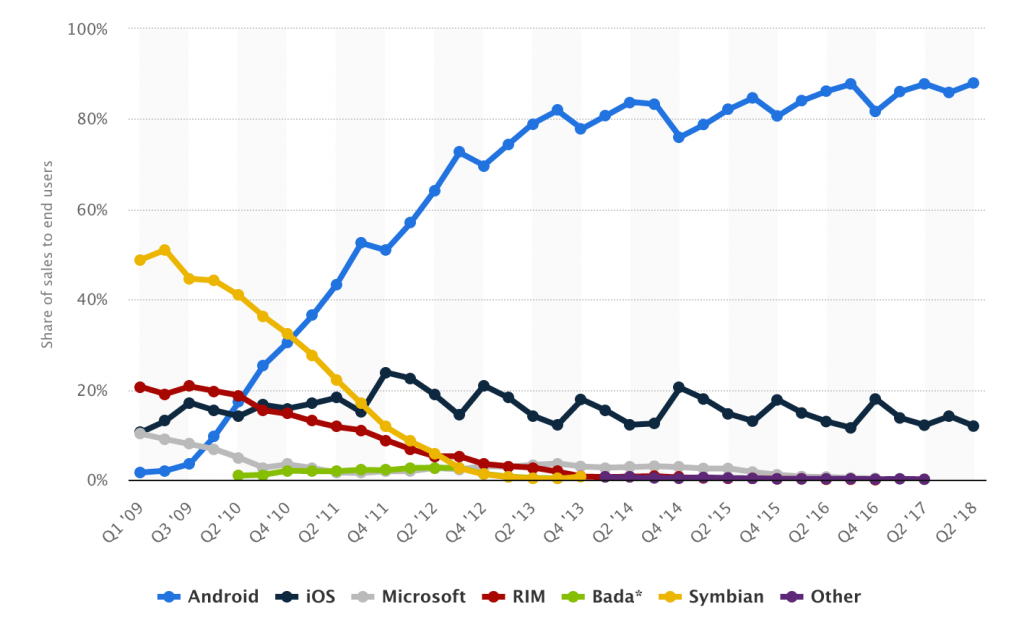
Since it was first launched around the fourth quarter of 2009. Android is the main attraction. This makes sense because the Android Operating System is open source. Developers can freely develop applications, so the apps available for Android are more varied.
So is the smartphone vendor. They can enjoy Android licenses and develop them. As a result, many smartphones at lower prices. Consumers, of course, turn to Android, which has lower prices and more complete applications. A few years after it was launched, direct Android rocketed to dominate the market share for smartphone operating systems.

Android's fame is a breath of fresh air for software developers. Until now, Android-based software developers are in high demand. Even if it is not recruited or given an application creation project by the company, developers can work on their own by creating creative applications. Earnings can be from the AdMob network or other revenue from the app.
Since that time, many StartUps have started to appear. How not, statistics say that more than 90% of internet users use mobile devices. And remember, 88% of mobile users use Android.
Android Studio Tutorial
Android Studio is the official software for making Android applications. Android Studio is an IDE (Integrated Development Environment) software which was officially introduced in 2013. Built by JetBrains' IntelliJ IDEA and specialized only for making Android applications. Android Studio offers easier and structured programming features. You can program an Android app with just one software. In this Android Studio tutorial, you will begin to understand the project interface and directory structure.
Many complain about the weight and resources that have to be downloaded so much. Yes, it's true, because Android Studio is an Integrated Development Environment. Developers only need one application, to build, program, until the simulation runs on the Virtual Device. You don't even need an Android phone to start creating apps.
Interface
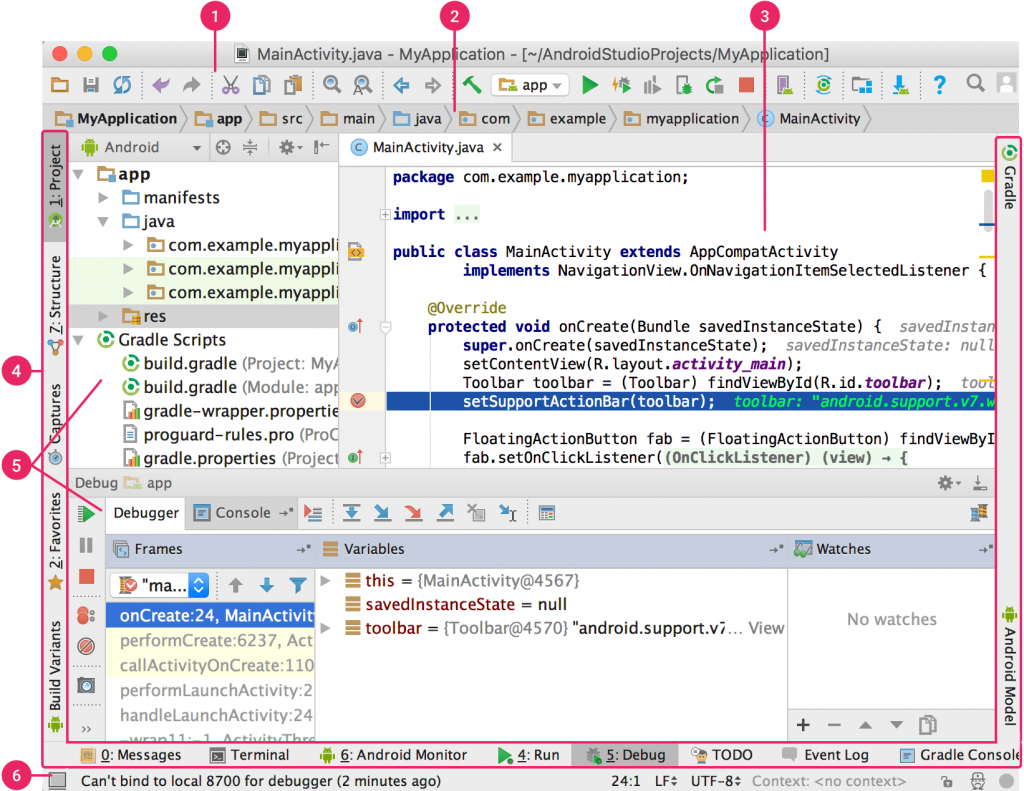
When you do a project or open an existing project. You will be faced with a fairly complicated interface. But it's not complicated if you begin to understand the project directory structure and the use of each part of the interface.

- Toolbar, display to perform or execute actions quickly. In this window, you can set SDK Manager, AVD Manager, run program results, build programs, and debug. This section is made as simple as the familiar icons that make it easier for developers to execute actions.
- Navigation Bar, this view serves to explore all actions. Here you can take actions such as creating a new project, editing a project, or opening an existing project. Several navigation functions are available on the toolbar in number 1.
- Windows Editor, in this view, the developer can modify or create code. All code in the project directory structure can be adjusted in this window.
- Windows Toolbar, in this section, you can shrink or enlarge the window. Or you can choose which window to display, and which window to hide.
- Windows Tool, in this window, you can do project management, search, and version control correction. You can zoom in or out of the window. And choose which window to display.
- Status Bar, in this view, you can see the status of the Project, whether it can run normally, there is an error, or there is a warning.
Project Directory Structure
When you create the first Android application, the directory structure will be formed automatically. Each directory has a different function. This is the advantage of Android Studio, where our projects will be neater and simplify the debugging process.
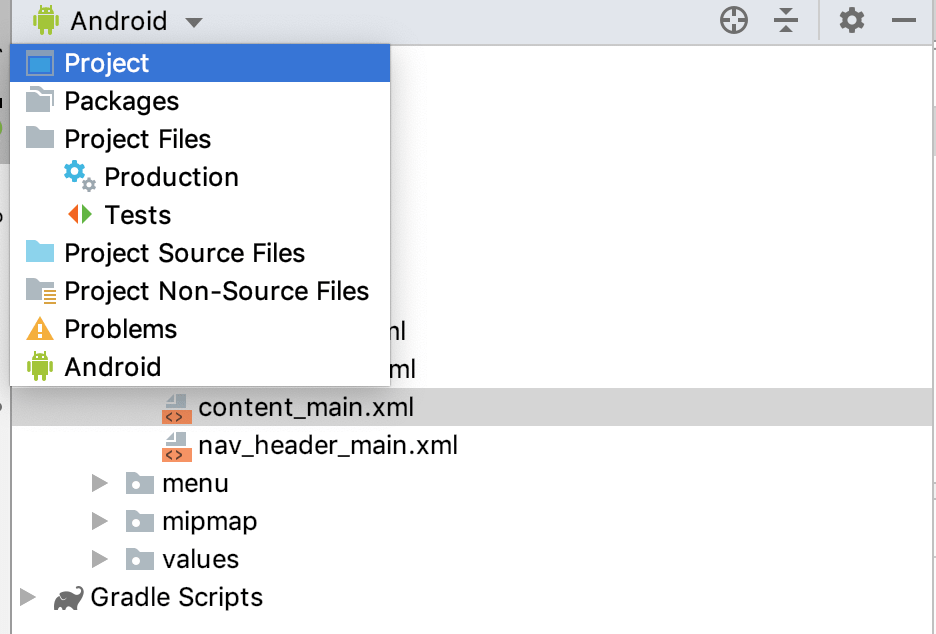
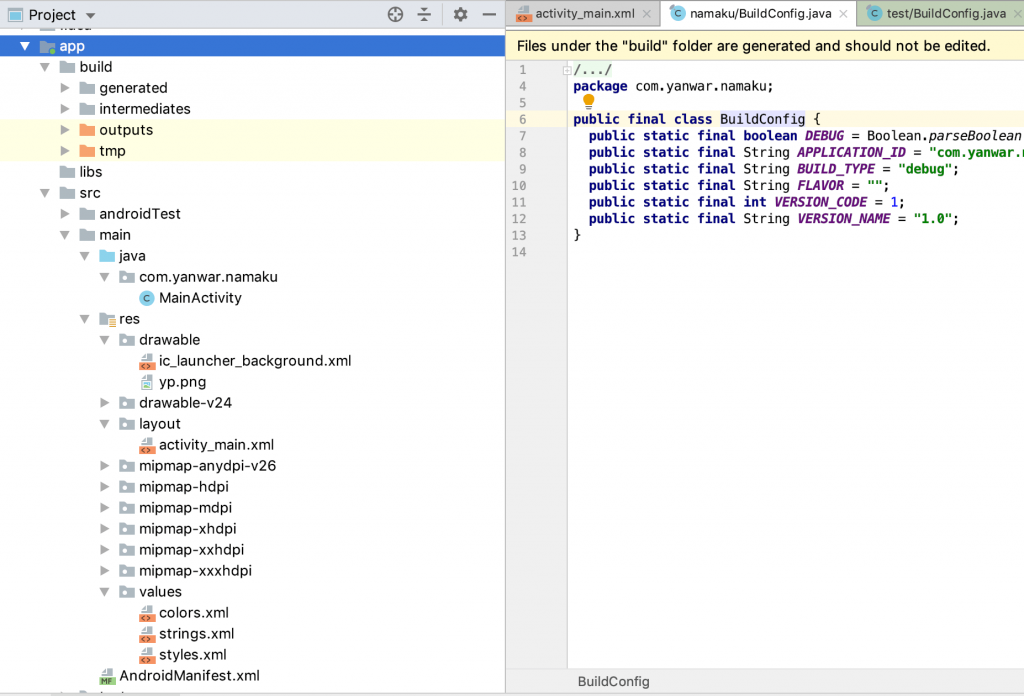
To see the complete directory structure, select Project in the top bar on the left. By default, Android Studio will choose Android to summarize the appearance of the structure.

After Project is selected, the directory structure will be different. What is displayed is the same if you view it in Windows Explorer or Finder. It will be easier to understand more about the directory structure. And it's easier to learn about Android Studio even deeper.

Android Studio Project Directory Structure
Here is a simple description for each folder in the /app/ directory.
build/this folder contains the output of the program that was previously built. The contents in this folder cannot be edited, because they are formed automatically by the Android Studio system. The .apk file and the program run in the simulator or directly on your Android device will be run from this folder.libs/this folder contains a private library. If the program that we make is long enough, it must be made a personal library so that the main program becomes more concise.src/in this directory contains all source code to build an android application. In this directory, there are several separate directories to classify structures.androidTest/directory contains code for testing instrumentation that is run on an Android device.main/directory of source code that can be used in all Android application programs. Themain/directory has several subdirectories and files, including:java/in this directory contains java source code. Usually, in this folder, java files are separated based on the application page.jni/this directory provides the original code that uses the Java Native Interface (JNI). If you do not use JNI, this folder will not appear.gen/same as JNI, this directory contains java files generated by Android Studio using an interface created from the AIDL file (Android Interface Definition Language), the example file in this directory is R.java. If you do not use AIDL, this directory will not appear.res/this directory contains all the resources of the application, such as layout settings, color settings, strings, etc.drawable/directory to store assets in the form of an image or icon. The system will automatically change the size according to the device used.layout/is a directory used explicitly for setting the layout of each page in the application.values/is a directory that contains the values used in the app, for example, string values, colors, and style settings.assets/this directory contains all files that will be compiled into an APK package.AndroidManifest.xmlis a file that contains the main application settings. In this file, you can set icons, splash screens, and others.test/this directory contains codes for local testing needs that are run on your JVM (Java Hosting Provider) host.
Well, after we understand the interface of Android Studio, and the directory structure of the Project. Now we will try to do our first Android application project. Continue to follow step by step in this Android studio tutorial.
Creating the First Android Application
To follow this Android Studio tutorial, make sure you have installed Android Studio complete with SDK and AVD on your computer. When we do this experiment, we use Android Studio version 3.4.1.
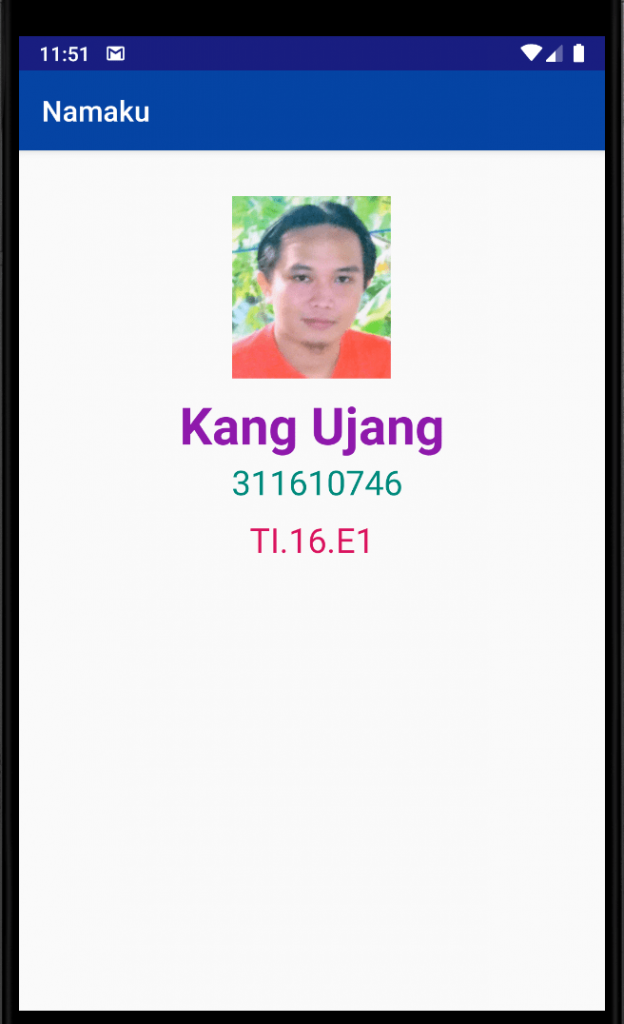
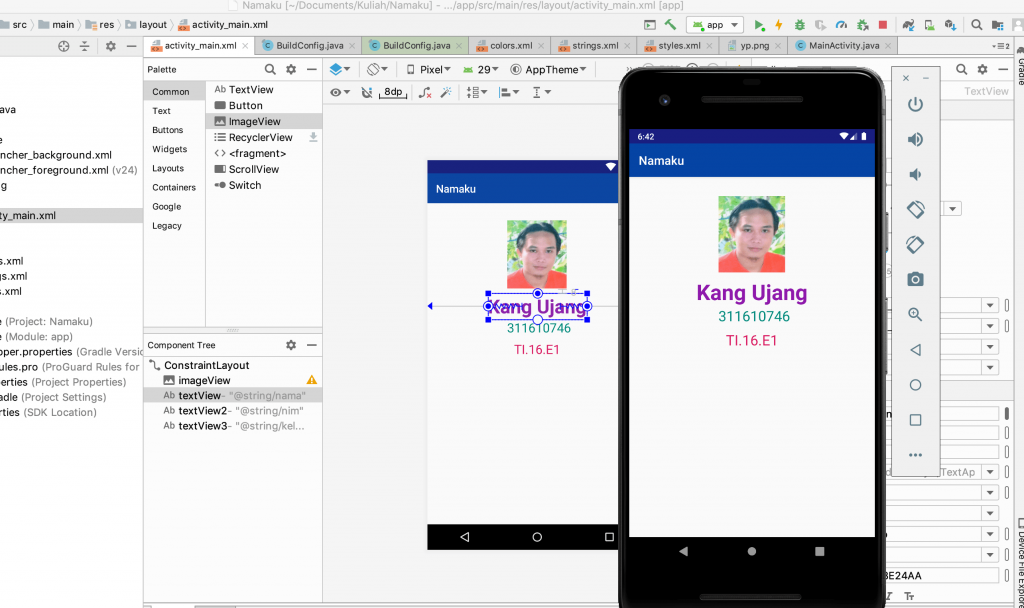
In this experiment, we will try to create an application that contains photos and text in the form of names, NIMs, and classes. The final look is roughly like the picture below.

Create a new project
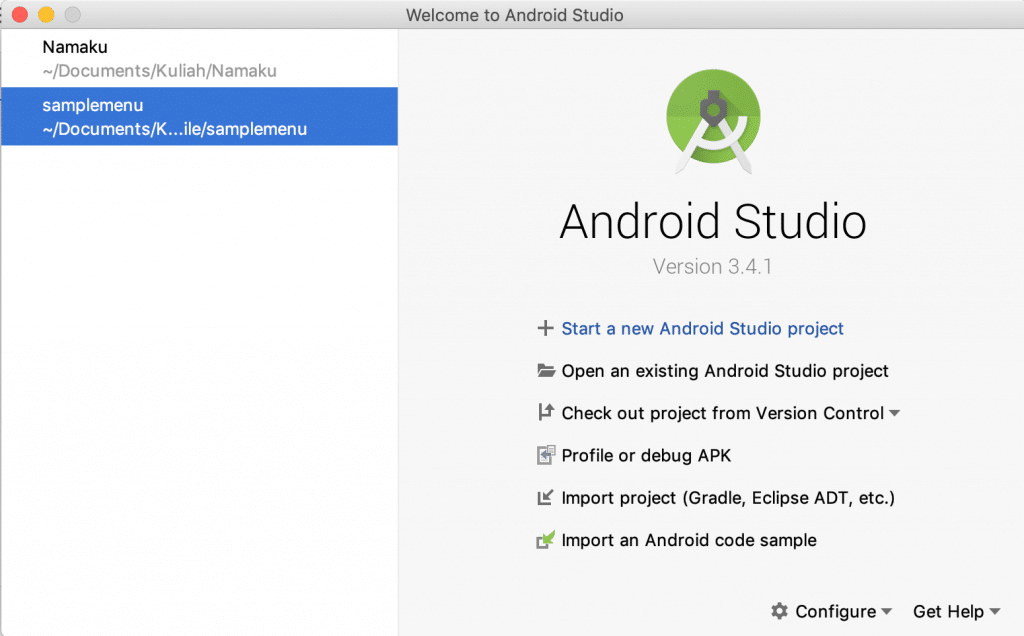
To create a new project, please open your Android Studio application. After the start page appears, click on the Start a new Android Studio Project link.

Choose the type of Project
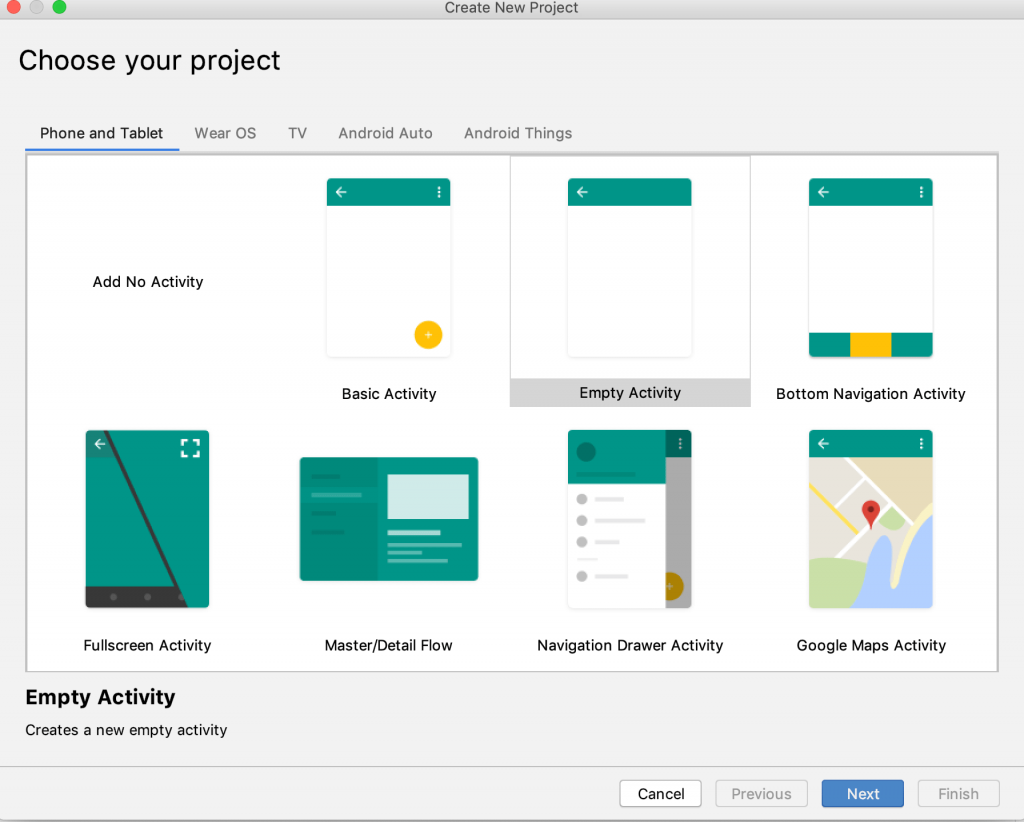
A new window will appear, which is the choice of the kind of Project we will create. Android Studio provides several types of projects including, Phone and Tablet, Android TV, Wear OS to develop applications on smartwatches, Android Auto to develop applications on Car Din and Android Things equipment. Because of our first Project for mobile apps, we select Phones and Tablets then click the Next button.

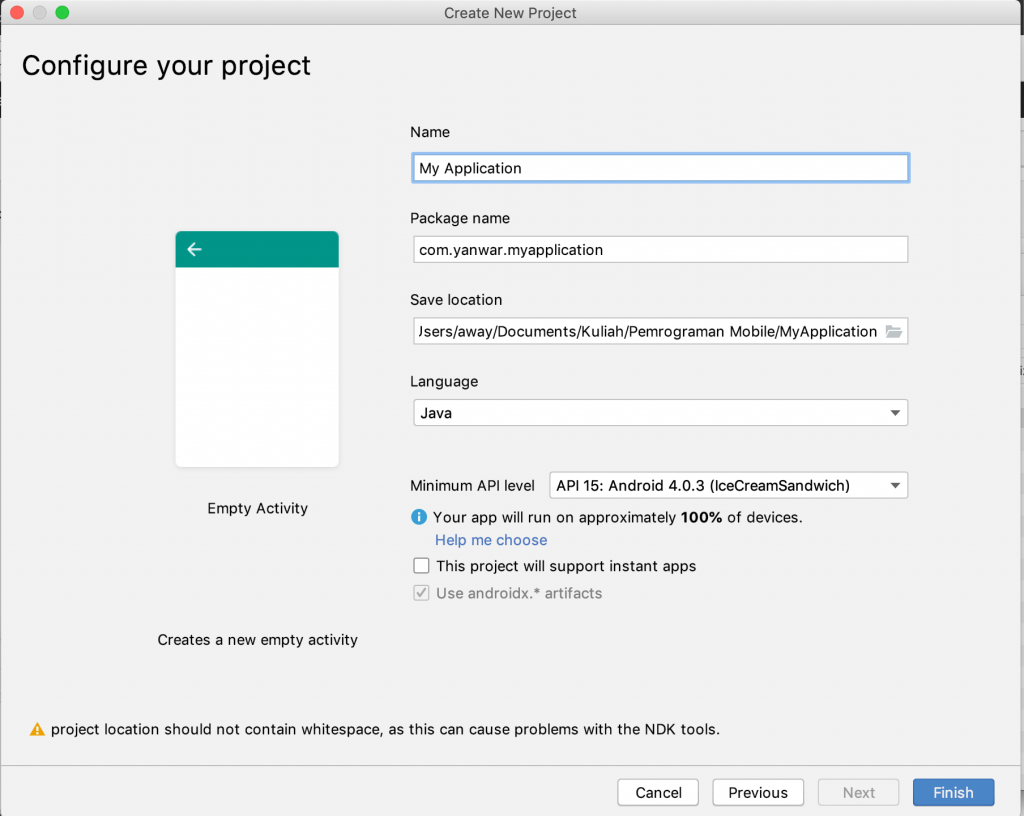
Project Configuration
Next, the initial configuration will appear for the Project that will be created. Fill in according to the application you want to make.
- Application Name, fill in the name of your application, for example, MyName.
- Package name, fill in the package name, this name must be unique and not the same as other applications. If your application is my name, try to fill it with com.mycompany.myname.
- Save Location, select the Location where your Project will be saved, use the folder browse button to select the folder on your computer. Give the name of the folder with the name of the application to make it easier.
- Language, this is the chosen programming language. Android Studio already supports Kotlin. However, to start a new project, try to choose Java.
- Minimum API Level, select the API that can support all Android devices. In this case, API 15 100% can be run on all Android devices. If you need an API that is not available, you can choose the API above with the consequence that your program might not run on some devices.

When finished setting, press the Finish button.
Adding Images
To add an image, we will save the image in the drawable/ directory. There are several ways to save images, but we will try by entering the image directly in the folder. Beforehand, prepare your image in the .png format first.
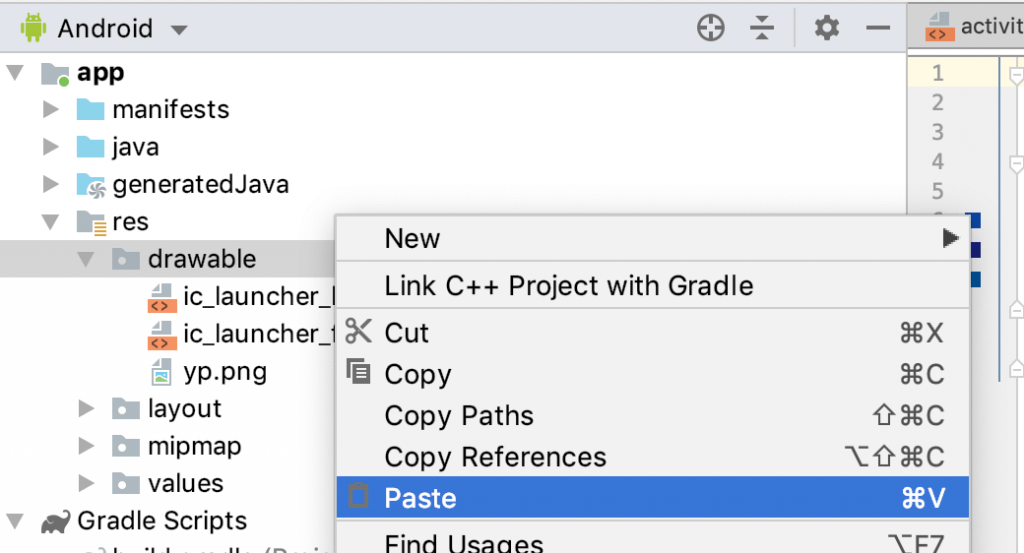
Add Images in a Drawable Directory
Enter your Windows Explorer or Finder if you are using Mac OS. Copy your image by doing Right Click -> Copy. Next, enter Android Studio, select in the drawable folder, right-click -> Paste. Your image will appear in the folder, try double-clicking on the image, and make sure it seems.

After you have finished adding your project image, go to the layout/ directory, then double-click on the activity_main.xml file. In the editor window on the right, your application layout will appear. By default your new Project is already available with textView elements with the words Hello World, please delete them by selecting the text, Right Click and then click Delete.
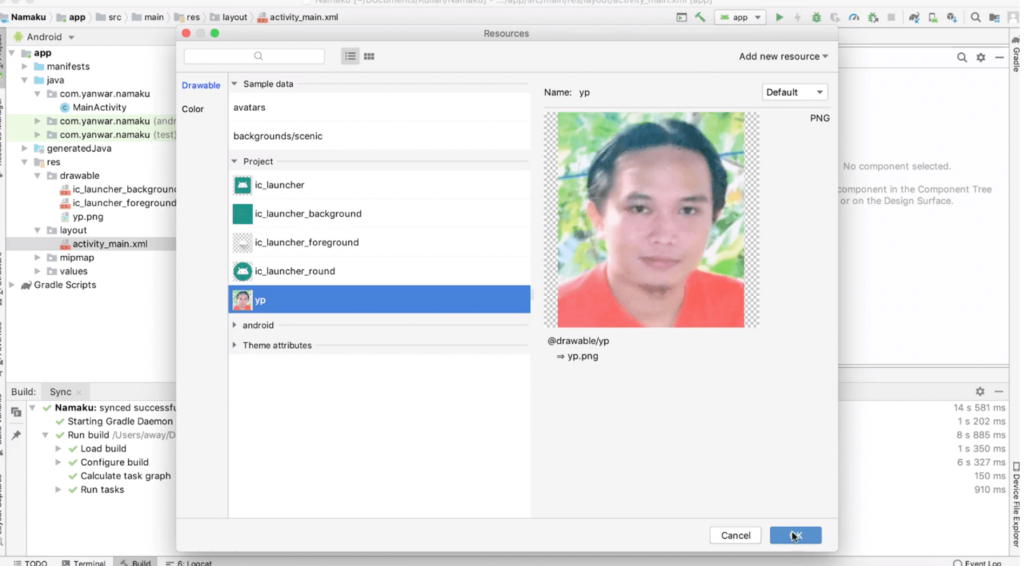
Entering Images into Layout
To enter an image in the application, in the palette window, click Common then select ImageView. Click and drag directly to your application's layout. The Resource window will automatically appear, you can choose on Project, then select the image that we have previously entered, then click OK.

Your image now appears in the application layout. However, it looks to fill all the screens. Next, we will adjust the position and size of the image to match what we expect.
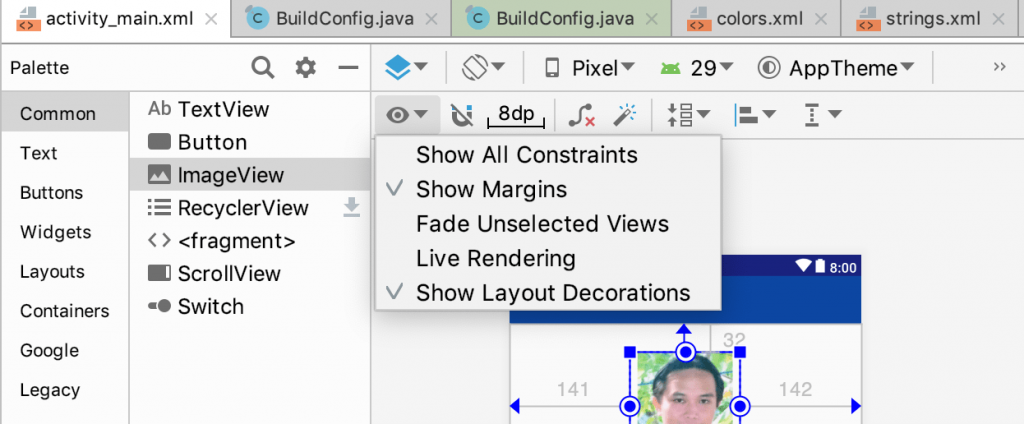
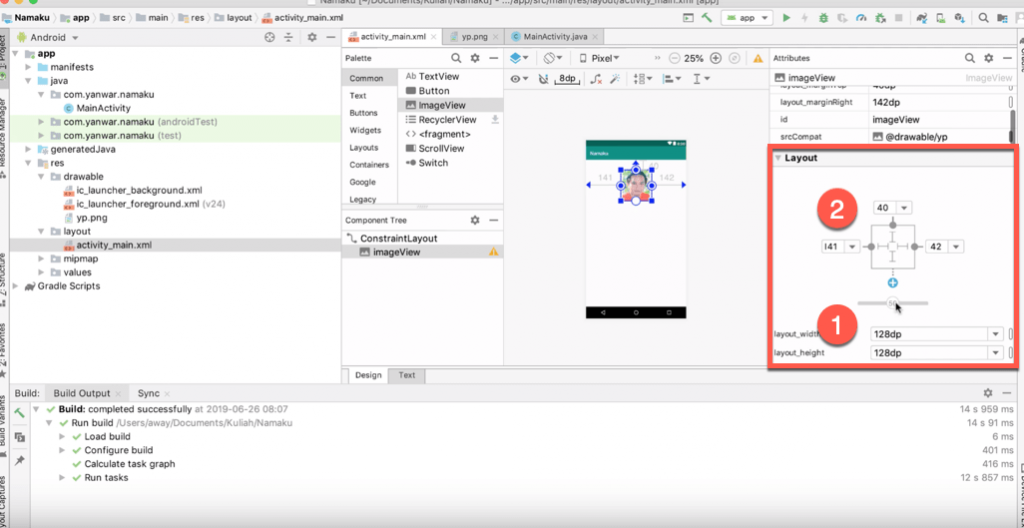
Adjusting Image Position and Size
Before setting the position and size of the image, it's good to activate view layout decoration. In the top layout window, click the icon with the eye mask, then select Show Layout Decoration.

To change the image size, you can make adjustments to the layout attribute. In the attribute window on the right, select the layout tab, then enter the image size. The object size on Android can use DPi (Dot Per Inch) or pixel. Try to enter parameters like the following.
- layout_width : 128dp
- layout_height : 128dp
Then see the results in the layout. To better understand, try to enter the number in pixels. The pixel mark can use px, for example, 128px. Then see the difference.

To adjust the position, please click the plus (+) sign in the editor margin as shown above in number 2. Click on the top, left and right. After clicking you will see the numbers which mean the distance from the top, left and right. You can change the number, or try to slide directly on the image object in the layout. Place it in the position you want.
Add Text
Next, we will add text in the form of names, nim, and class. However, so that we better understand the structure of the android studio project, we will create text from the variable string.
Add String Variables
Enter the values/ directories, then double-click on the strings.xml file. Then in the right editor code create a new string with name, nim and class attributes. Its value is your name, your nim and your class.
<resources>
<string name="app_name">MyName</string>
<string name="nama">Kang Ujang</string>
<string name="nim">311610746</string>
<string name="kelas">TI.16.E1</string>
</resources>When finished, we will then add a palette text with the contents of the text taken from the strings we have created.
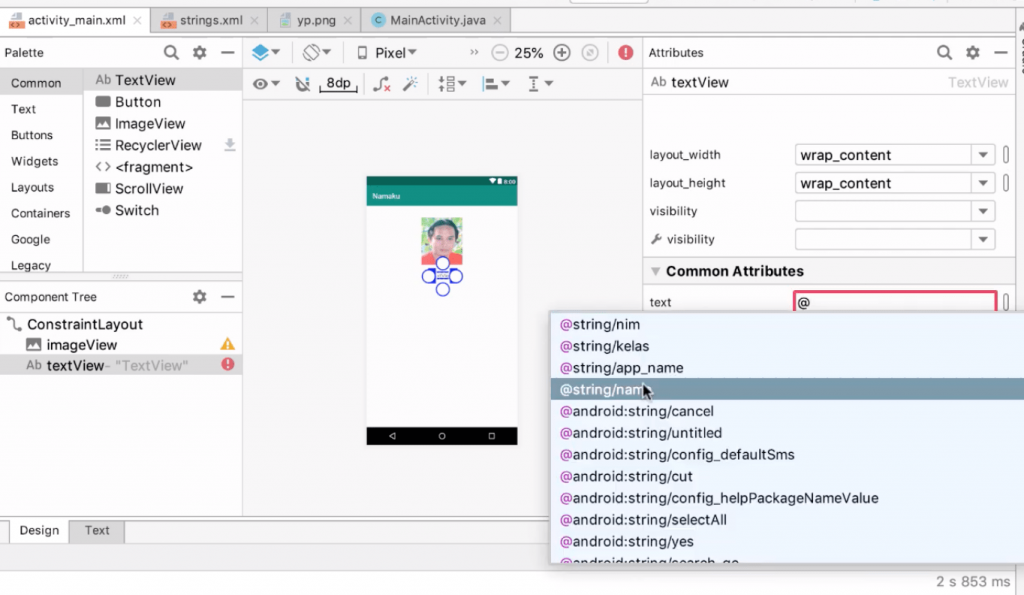
Enter Text in Layout
We return to the main layout by clicking on the activity_main.xml file in the layout/ directory. Click and drag in the TextView item Palette window, swipe to the layout view that we have made before.
When done, look for the Attributes column in the Common Attributes section of the Text column. Press the @ key to display all strings. And select the string that we have created, for example, the name string.

Do the same thing to enter nim and class.
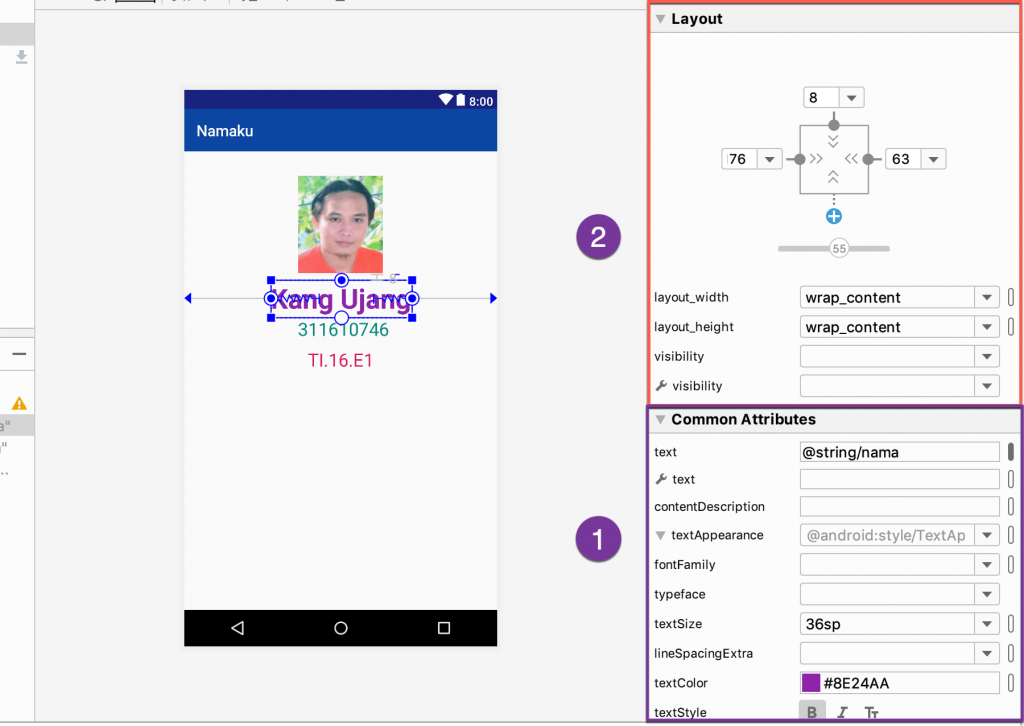
Set Text
Next, we will arrange the text as the font type, font color, and size. The font alignment is still in the Common Attribute window. Try setting the following attributes.
- fontFamily
- textSize
- textColor
To set the text layout, you can use the attribute layout as in the image position settings. Please adjust the position to your liking.
Do it for all the text that we have entered before.

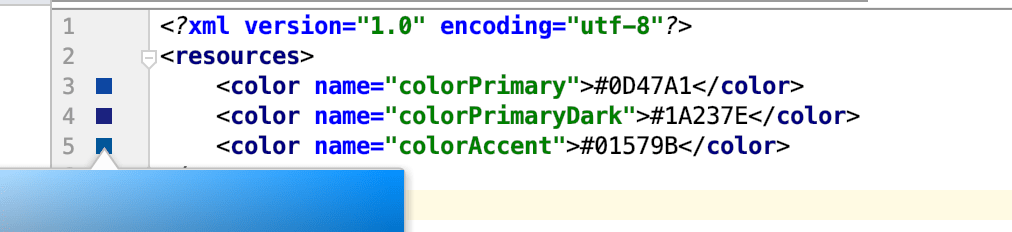
Set the Application Theme Color
We can adjust the color of the application theme. Color settings can be done by editing the colors.xml file in the values/ directory. You can directly change the color value in hex code, or you can make changes by clicking on the colors palette in the window on the side, as shown in the image below.

Running the Program
After the layout, we set in such a way according to our tastes. We will try to run the program. To run the program, we can go through a virtual device or directly on an Android device. If you want to try running the program, make sure you have installed the virtual device in AVD manager. In this tutorial, we will try to run the program using a virtual device.
Click the Run button on the toolbar, or you can do so by clicking on the Run menu -> Run App. Next, select the virtual device that you have installed. Wait until your application appears on the virtual device.

Android Studio Tutorial Videos
We have made all the steps to make the first Android application in the form of videos on YouTube. You can learn android studio tutorial directly from the youtube video that we have prepared. Please follow step by step in the video below.
Conclusion
Now, you have begun to understand how to make an Android application using Android Studio. Learning Android Studio is indeed quite long and time-consuming. But if we are getting used to it, programming is faster and easier to find program errors. Because Android Studio uses structured programming.
In the next article, we will try a few simple projects with Android Studio. Follow TeknoTut to get a tutorial on technology.
